Bonjour !
Je me présente rapidement avant d’entrer dans la supplication ![]() J’ai 27 ans, je suis infographiste auto-entrepreneur et co-gérant d’une société de gestion technique événementielle, donc autant dire que je suis plutôt du côté hardware de la force… Si je me débrouille bien en maitrise des logiciels, je n’ai en revanche aucune base en codage si ce n’est les logiques simples (if then while or …etc) que j’utilise dans certains soft. Ah si, j’ai fait du HTML et CSS à la Fac
J’ai 27 ans, je suis infographiste auto-entrepreneur et co-gérant d’une société de gestion technique événementielle, donc autant dire que je suis plutôt du côté hardware de la force… Si je me débrouille bien en maitrise des logiciels, je n’ai en revanche aucune base en codage si ce n’est les logiques simples (if then while or …etc) que j’utilise dans certains soft. Ah si, j’ai fait du HTML et CSS à la Fac ![]()
![]()
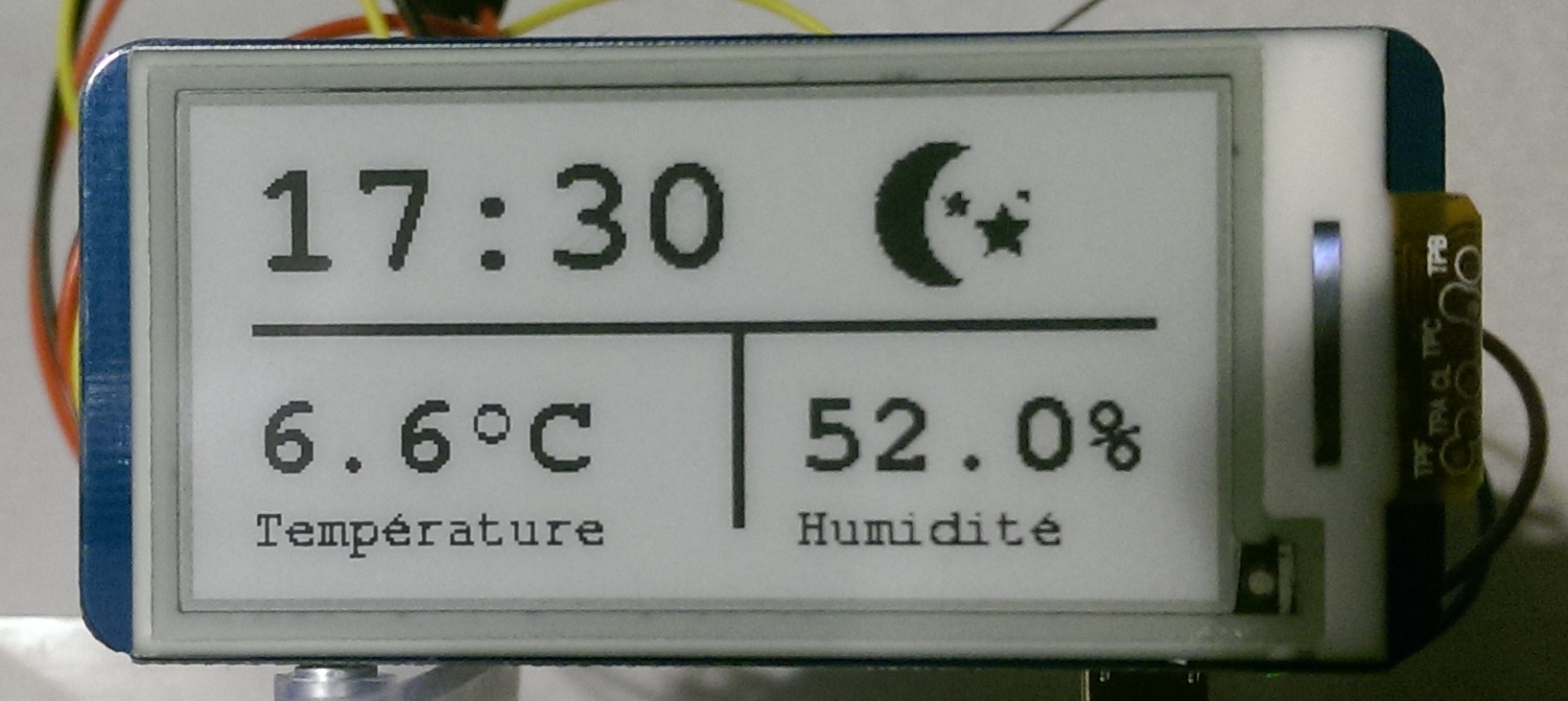
En mai dernier je me suis lancé dans l’inconnu avec un projet en tête, celui de réaliser une sonde météo avec affichage en temps réel et une liaison WiFi avec gestion graphique des températures et de l’humidité via ThingSpeak ! L’idée était de pouvoir afficher différentes infos sur l’écran, et de passer de l’une à l’autre en basculant le bouzin, à l’aide donc d’un tilt-switch (par exemple : info 1 = Temp + HR + Heure, info 2 = Graph dernières 24h, info 3 = prévisions météo 5j)
Le matos que j’ai acheté (en avril) :
- Rasp Pi Zero Wifi
- Sonde température DS18B20
- Sonde humidité (et température) DHT22
- Un breadboard pour vérifier mon montage
J’ai donc assemblé mes 2 sondes en fouinant sur internet pour savoir sur quel port brancher, téléchargé les librairies correspondantes (c’est l’équivalent de drivers pour Raspberry ?)
Ensuite j’ai trouvé différents bouts de codes que j’ai arrangé à ma sauce afin de récupérer les 2 données de température, d’en faire une moyenne (tmoyenne) et d’afficher cette valeur avec l’humidité relative :
Code Temp
import sys
import Adafruit_DHT
import timetempfile = open(« /sys/bus/w1/devices/28-031652910aff/w1_slave »)
thetext = tempfile.read()
tempfile.close()
tempdata = thetext.split(« \n »)[1].split(" ")[9]
temperature2 = float(tempdata[2:])
temperature2 = temperature2 / 1000sensor = Adafruit_DHT.AM2302
pin = 5
humidity, temperature = Adafruit_DHT.read_retry(sensor, pin)tmoyenne = (temperature+temperature2*2)/3
print(‹ Temperature Moyenne={0:0.1f}*C Humidite={1:0.1f}% ›.format(tmoyenne, humidity))
Bon j’ai passé une journée entière à faire ça, mais j’étais super content car ça marchais impecc !
Je suis ensuite passé à l’étape IoT…pareil, bout de code adapté :
Code IoT
import sys
import Adafruit_DHT
from time import sleep
import urllib2myAPI = « touchezpasàmonserveur »
def getSensorData():
tempfile = open(« /sys/bus/w1/devices/28-031652910aff/w1_slave »)
thetext = tempfile.read()
tempfile.close()
tempdata = thetext.split(« \n »)[1].split(" ")[9]
temperature2 = float(tempdata[2:])
temperature2 = temperature2 / 1000sensor = Adafruit_DHT.AM2302 pin = 5 humidity, temperature = Adafruit_DHT.read_retry(sensor, pin) tmoyenne = (temperature+temperature2*2)/3 T = tmoyenne RH = humidity return (str(RH), str(T))def main():
print ‹ starting… ›
baseURL = ‹ https://api.thingspeak.com/update?api_key=%s › % myAPIwhile True:
try:
RH, T = getSensorData()
f = urllib2.urlopen(baseURL +
« &field1=%s&field2=%s » % (RH, T))
print f.read()
f.close()
sleep(60)
except:
print ‹ exiting. ›
breakcall main
if name == ‹ main ›:
main()
Cool, j’obtiens 2 belles coubres sur thingspeak !
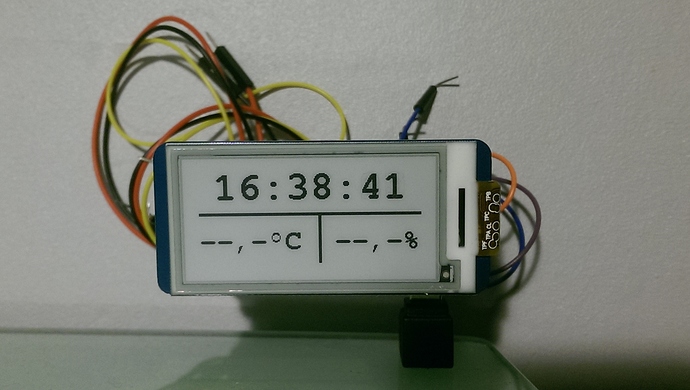
J’ai ensuite eu un peu moins de temps et j’ai totalement laissé le projet de côté…pour reprendre il y a quelques jours en achetant l’écran et le switch.
Voici mon bout de code pour le tilt-switch (trouvé sur Sunfounder) :
Code Tilt-switch
#!/usr/bin/env python
import RPi.GPIO as GPIOTiltPin = 17
def setup():
GPIO.setmode(GPIO.BCM)
GPIO.setup(TiltPin, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.add_event_detect(TiltPin, GPIO.BOTH, callback=detect, bouncetime=1000)def Print(x):
if x == 1:
print ’ ***’
print ’ 1’
print ’ ***’def detect(chn):
Print(GPIO.input(TiltPin))def loop():
while True:
passdef destroy():
GPIO.cleanup() # Release resourceif name == ‹ main ›: # Program start from here
setup()
try:
loop()
except KeyboardInterrupt: # When ‹ Ctrl+C › is pressed, the child program destroy() will be executed.
destroy()
Si je tilt mon projet, j’obtiens donc 1, c’est parfait je ne veux pas de valeur différente pour 0 ou 1 (LOW ou HIGH). J’ai supposé que le bouncetime représentait le temps pendant lequel, après un tilt, le Pin du Tilt-switch ne serait plus « observé » par la RPi… Donc j’ai mis 1000, pour avoir un temps mort de 1sec (ça à l’air de coller, je me trompe ?).
L’idée maintenant c’est qu’à chaque tilt, j’avance dans une liste d’éléments…car à terme, quand j’aurai défini mes différents affichages, je pourrai les réunir en une liste d’éléments non ?
Si je dis que :
A = Affichage de la Température + Heure
B = Affichage de l’HR + Heure
C = Affichage de Tmoyenne + HR
Et que je crée une liste : liste = [A,B,C]
Il faudrait que je puisse switcher de l’une à l’autre en « tiltant » la boite.
Il me manque donc la fonction qui découle de 'if x == 1" alors tu passe à l’affichage suivant… Itération ? Générateur ?
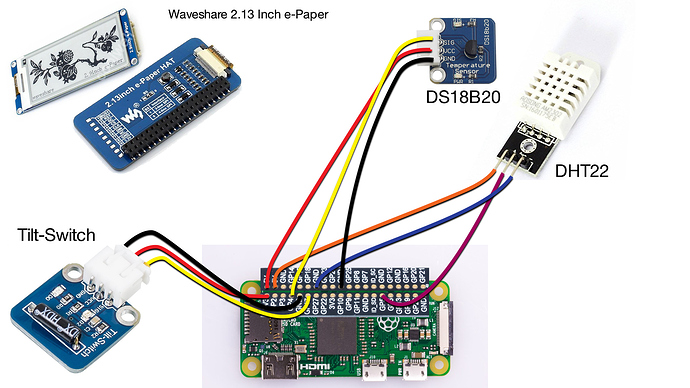
Ensuite j’aurai vraiment besoin d’aide au moment de relier l’écran à la RPi, car si je comprends bien l’écran occuperai tout le GPIO… Alors comment conserver mes branchements avec les 2 sondes et le tilt-switch ? J’aimerai trouver une solution de câblage propre (j’utilise des fil de breadboard) pour le modèle final
Voici mon câblage actuel :
Dans le genre bombe artisanale on est bien :mouarf:
Thanks ! et merci d’avance pour vos contributions
PS : Désolé pour le format des codes il n’y a pas de balises adaptées ?





 :
: