Salut a tous !
( en ecrivant ce « tuto » je tiens a preciser que c’est la premiere fois que j’entreprends ce genre de demarche, et je m’excuse si je ne suis pas tres clair, pour toutes questions n’hesitez pas a me demander !!! )
Petit projet avec RPi cam web interface ( qui est pour moi une interface vraiment top pour utiliser sa pi camera ! )
Bref voulant l’integrer a mon site je trouve que l’esthetique etait pas top, alors je suis aller fouiner dans les fichiers CSS qui se trouve dans /dossierinstallation/css/ :
On y trouve plusieurs fichier CSS :
- es_Default.css
- es_Night ( qui est diponible dans l’interface pour passer sur un theme de nuit, theme plus sombre )
- preview.css
- style_minified.css ( qui est le theme par defaut rassemblant toutes la structure de la page )
Si on veut changer simplement l’interface ( il doit y avoir un moyen de selectionner plusieurs theme dans l’interface mais j’ai pas poussé jusqu’a là ) il suffit seimmpelement de cinq choses ( pour une modifictation sous windows ) :
- mozillia firefox ( je vais avec ca mais il doit y avoir d’autre solution )
- sublimtext
- filezilla
- quelques connaissance en css
- unminified
Comment faire :
! ( toujours faire une copie du fichier original ) !
Recuperer le fichier css via filezilla
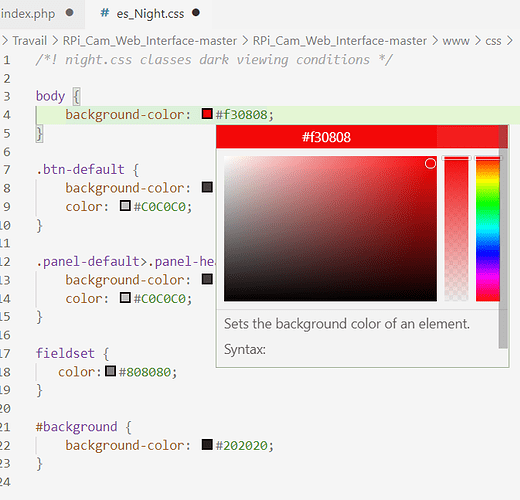
L’ouvrir avec SublimText
Copier coler le code sur unminify.com et le recoller dans sublimtext
Se rendre sur l’adresse IP qui heberge RPi Cam
Se servir de la touche F12 pour activer l’inspection de la page
En bas a gauche de la page ( a gauche d’inspecteur ) selectionner le petit pointeur
Cliquer sur l’objet a modifier
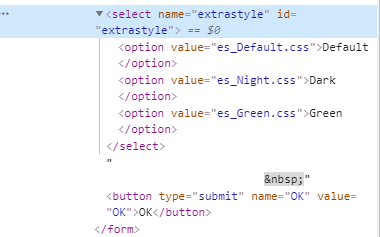
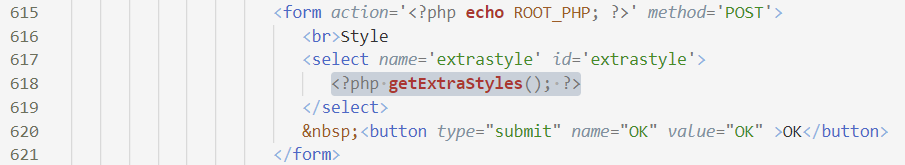
Dans la partit « filtrer les styles » s’affiche le code et la ligne css correspondant a l’objet
Se rendre a la ligne voulu dans SublimText, la modifier suivant ses besoins
Renvoyer le fichier dans son dossier filezilla et le tour est joué (:
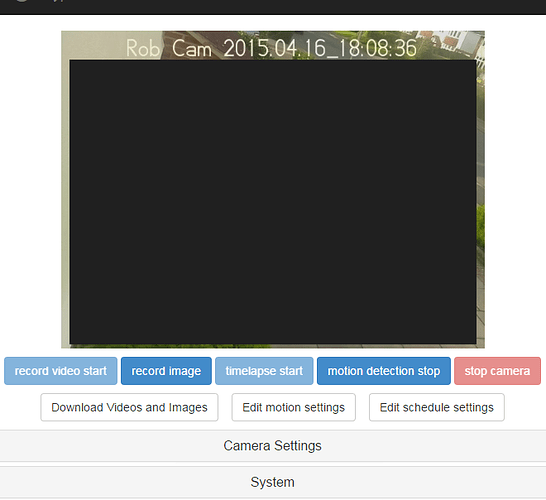
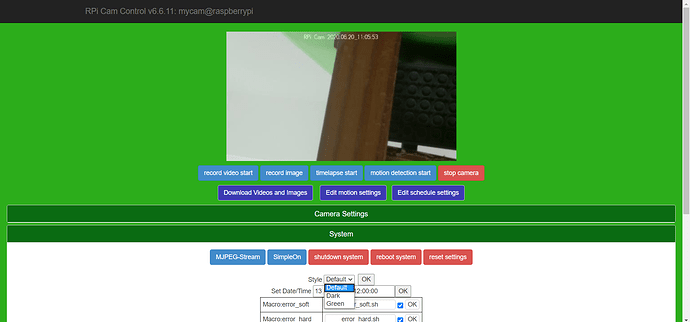
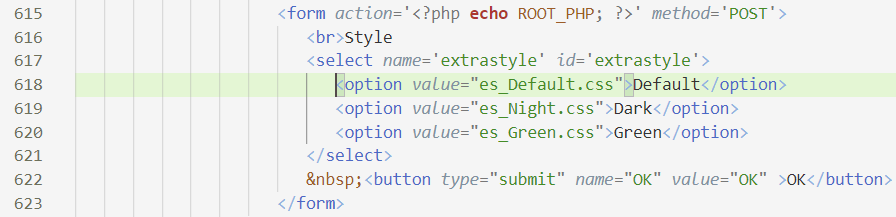
Voilà pour ma part ce que j’ai fais ( fichier original/modification )