Bonjour, j’ai eu a travailler avec de petits écran OLED, des 128x32 et des 128x64 et j’ai du trouver un moyen de rendre facile al gestion du rendu. Ici j’expose un concept que j’ai du analyser et faire de zéro (ou presque). C’est rien de « nouveau », mais aucun script « prêt à l’emploi » n’est disponible, alors il faut créer par soit même. C’est dont le résultat actuel de mes recherches.
Le problème
Les modules OLED sont de simple affichage dynamique programmable, au contraire d’une sortie vidéo standard, c’est purement la programmation des commandes qui peuvent changer le rendu. Les modules sont conçu pour afficher de simple informations.
Les demos fournis montre leur usage pour un affichage scripté, le chargement des modules requis cause un délais non désiré entre la demande et le rendu. Sous Python, l’usage est lent « sur demande ». Aucun script explique comment rendre fluide l’affichage et en optimise ce dernier.
Il y a également la différence entre un GUI traditionnel et celui par rendu par ces OLED. Dans une conception d’un GUI d’une application, il est possible de retrouver des éléments choisis par l’utilisateur par « questionnement » du champs concerné.
Les solutions trouvés
J’ai trouvé deux moyens d’afficher un rendu fluide, rapide et pratique. L’un est pour un usage « Passif », soit de simplement afficher des messages, l’autre est « actif », car l’utilisateur va interagir à ce qu’il voit.
1 - La solution « passive »
Cette solution permet d’inclure le support d’un OLED sur un projet facilement. Elle consiste à créer un module Python qui s’occupe de l’affichage et qui attend des ordres d’affichage, qui lui sont envoyé via un fichier créé. Ce fichier à toutes les consignes pour l’affichage.
Cette solution par fichier est la seul qui m’est possible d’exploiter actuellement, la meilleur solution serait de communiquer directement avec le script Python.
Cette méthode inclus un « While » qui va rafraichir, si besoin, l’affichage. Pour limiter les délais, il faut éviter d’envoyer une demande d’effacement directement par le pilote, mais plutôt toujours travailler dans le même « Draw » créé dans le script Python. Dans chaque « While », ont consulte un dossier où les demandes d’affichage attendent. Si aucun message est demandé, une procédure de « Stand by » peu être mis en place. Cette option de « Stand by » devrait être en plus « animé », mis à part qu’elle permet de savoir si le script est toujours actif, il permet de changer l’affichage et ainsi aider à garder en bon état les OLED.
Alors dans chaque « While », le script va actualiser l’image sur demande, si ont veut effacer, ont as qu’a dessiner un rectangle plein. Sinon si ont ajoute des informations à chaque « refresh ». Avec des sauvegardes du dernier affichage, a quel moment (en « unix time »), il est possible de limiter l’actualisation et le travail inutile si l’affichage ne change pas.
2 - La solution « active »
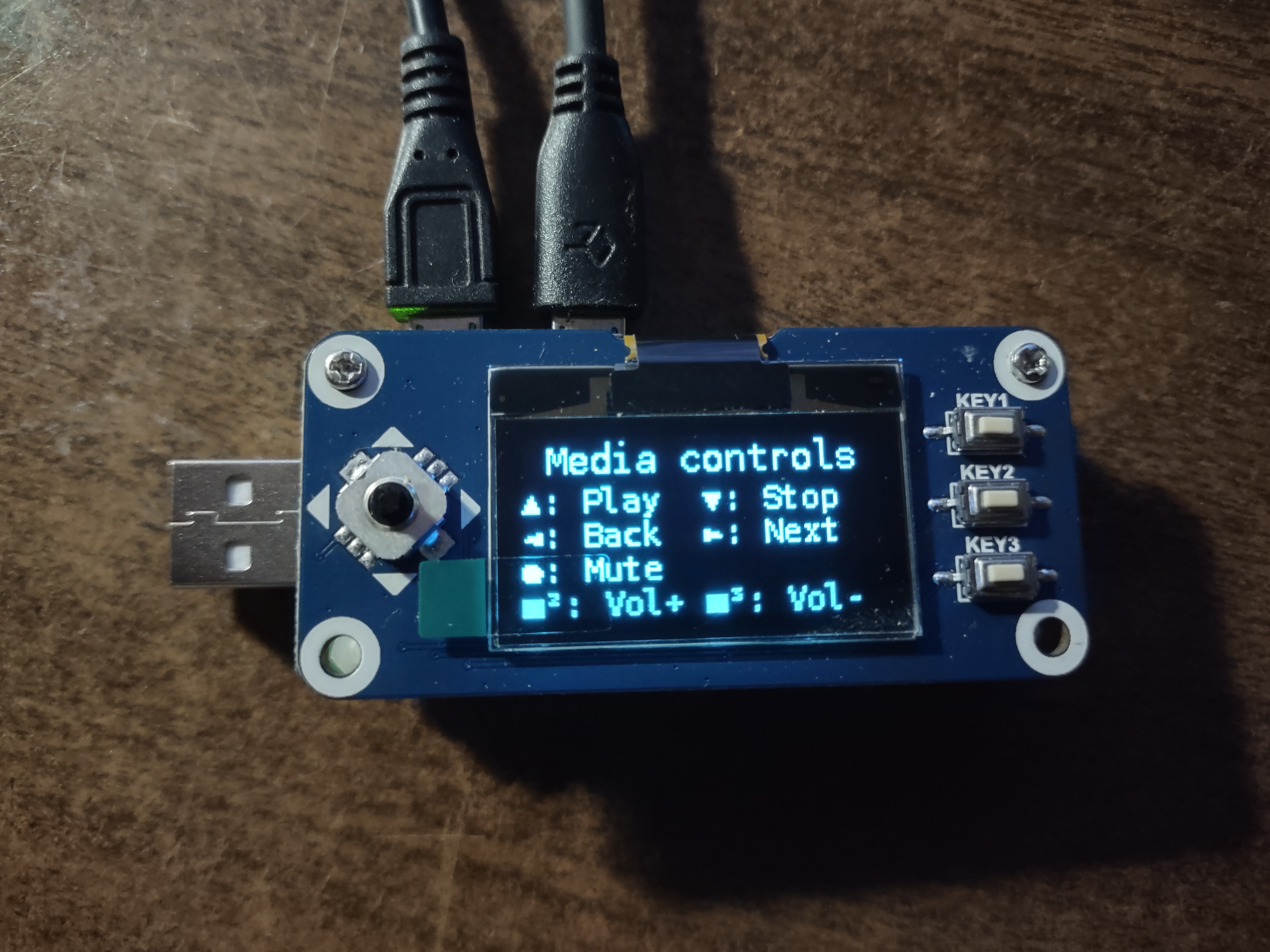
Cette solution est pour les affiches qui servent à l’utilisateur d’une manière immédiate, comme pour un lecteur de musique. Il faut concevoir un affichage selon l’usage, mais souvent elle ce limite à deux chose; un écran statique avec des informations ou un menu.
La solution 1 permet de créer des rendu sur demande, rapidement, mais l’utilisateur n’as pas besoin d’interagir avec. Ici ont à besoin d’un affichage pour l’utilisateur, et le script attend des réponses de l’utilisateur.
Ici ont doit concevoir l’affichage autrement, car ce qui sera affiché est ce que le script devra ce souvenir. Il doit être en mesure de répondre à la demande de l’utilisateur, qui est le résultat de l’affichage actuel.
C’est un principe un peu compliqué à expliquer.
Dans ma réalisation, j’ai créer ceci;
- Protection par « PIN CODE »,
- Menu naviguable
- Affichage selon le choix
1.1 - Affichage dynamique
Quand je démarre mon projet, je veux demander un code PIN, l’utilisateur va entrer 4 touches pour débloquer la combinaison. Ce simple « logon » permet de comprendre le principe de mémoire d’activité.
Alors l’application doit avoir une variable « unlock » mis à False, si l’utilisateur entre le bon code, il deviendra True, et l’application passera à l’autre étape.

Pour commencer, l’affichage va créer une base, dans l’image pour le rendu ont ajoute une demande d’entrer le PIN CODE et 4 espace pour les entrées du PIN CODE. À chaque « refresh du while », ont vérifie si une touche est enfoncé. SI oui, ont l’ajoute au draw actuel.
Vu que chaque « while » ré-envoie le « Draw » en travail, chaque modification sera visible immédiatement.
Pour savoir si l’utilisateur entre bon code, il suffit de sauvegarder chaque entrer et et le comparé avec le mot de passe souhaité.
Ici la difficulté résolution est de recevoir des entrées pour un mot de passe (le PIN CODE). Il est possible d’assigner les boutons pour des valeurs de code. Vu qu’il ne peut pas y avoir de « Input box », il fau créer un moyen de ce souvenir de l’ensemble des entrées pour valider.

Pour compléter, il faut entre les 4 touches, une fois les 4 présentes, il est validé (unlock) ou non. Si il n’est pas bon, ont réinitialise l’affichage et l’état de la mémoire et ont recommence l’étape.
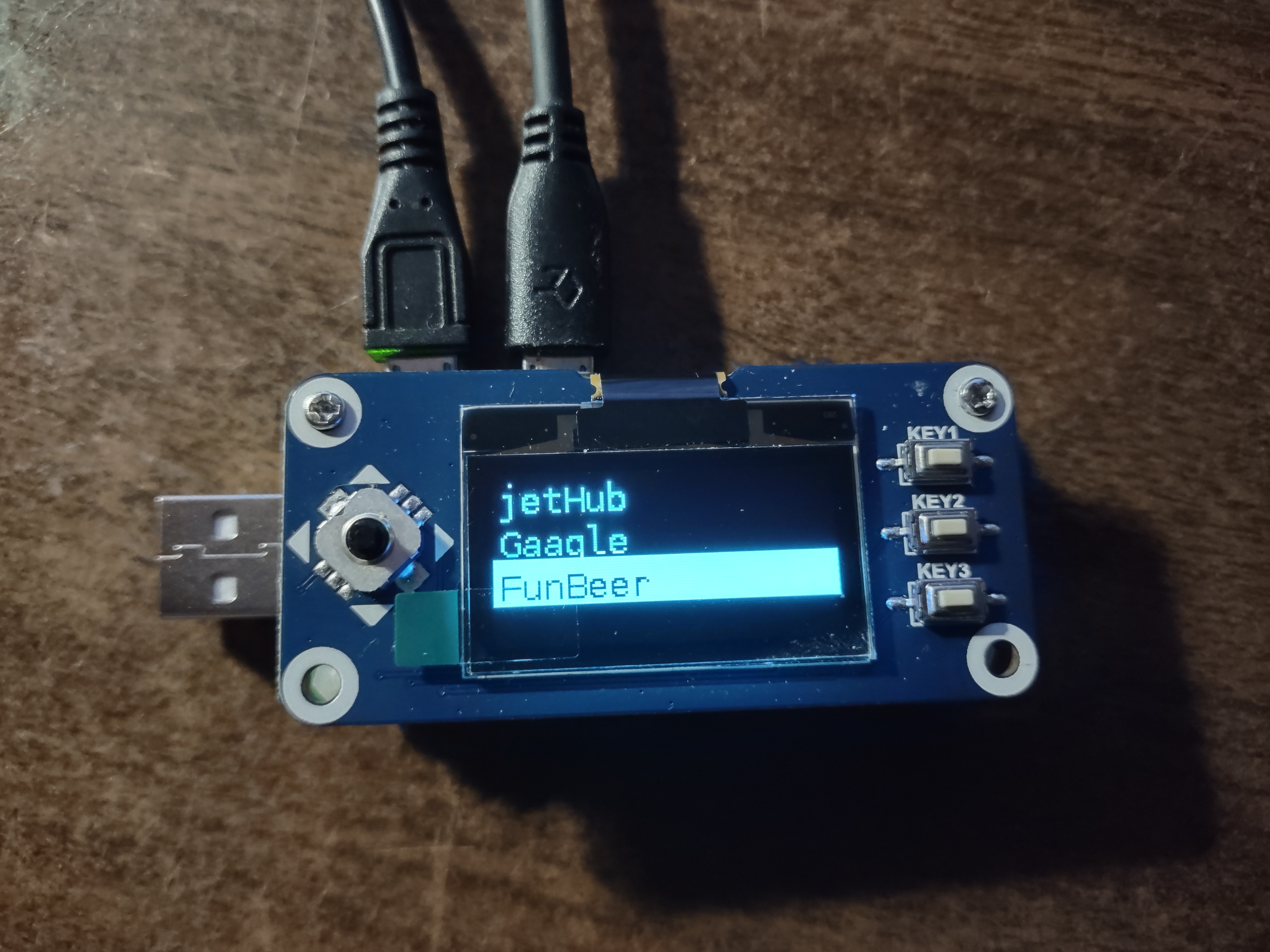
1.2 - Affichage de navigation
Tout comme les téléphones mobiles des années "90, comme les Nokia, un menu par élément est les plus pratique et simple à mettre en place.

Ont peut créer plusieurs pages de menu simplement, dans le script faudra sauvegarder le « Stage » affiché. Chaque « Stage » possède un Array des items affiché.
Vous pouvez créer une fonction pour travailler vos affichages de liste, cette fonction va travailler le rendu de manière simple et totalement dynamique, que la liste possède 2 items ou 200. Il faut concevoir que la liste sera affiché en plusieurs « Pages », chaque page contient 4 items (sur une base de 16 pixels de haut par ligne).
Alors ont commence en Page 0, le premier item de la liste afficher est 0 (le dernier sera 3).
Quand l’utilisateur appuie sur le bouton pour changer d’item, ont ajoute 1 au Select. Si le Select de l’item est supérieur à la limite d’affichage (total de 4), il ajoute 1 à la Page, place le Select sur le premier de cette page (0). Faites plus ou moins le contraire pour reculer dans les items/pages.

À chaque « while » le rendu du menu est actualisé, si le script est bien fait, vous ne recréer pas votre liste tout le temps, mais seulement a l’affichage initiale, après vous la gardez en mémoire. Pour connaitre le choix, il suffit de multiplier la Page active par 4 et d’ajouter le Select, le nombre donné sera la valeur de l’entrer dans le Array.
Exemple
Le menu serait le Array; ["Item menu A","Item menu B","Item menu C","Item menu D","Item menu E","Item menu F","Item menu G"]
Page 0 donnerait
Item menu A (Select 0)
Item menu B (Select 1)
Item menu C (Select 2)
Item menu D (Select 3)
Alors si ont choisi C ont obtient l’item 2 du Array.
Page 1 donnerait
Item menu E (Select 0)
Item menu F (Select 1)
Item menu G (Select 2)
Ici si ont prend le choix F, ce serait Page 1 * 4 = 4, + Select 1, ce qui donne 5, et F est le cinquième élément du Array.
Rappel: Un Array commence à 0.
Après, il suffit de créer des actions selon le choix, selon le bouton choisi. Le choix peux lancer une action, mener à un autre « Stage » avec un autre menu ou simplement afficher une information.

En contrôlant vos menus, vous pouvez changer le rendu si l’utilisateur change de sélection, vous pouvez par exemple le mettre en fond clair.

Éventuellement mon code sera disponible, car il est flexible et parfaitement fonctionnel. Il pourra servir de base pour des projets, mais pas ça l’objectif de ce poste.
Le rendu possible avec une bonne compréhension des limitations des modules permet de profiter pleinement des capacités. J’ai songé longtemps a comment mettre le tout en place. Concevoir une interface interactive de cette manière demande beaucoup d’attente aux erreurs possibles et au soins de placer des rappels et effacements de variable au bon moment.
J’espère vous avoir quand même aidé a visualiser comment concevoir un « pilote » pour l’affichage sur ce type de modules.