**Bonjour, **
Pour le projet d’ISN de terminale S je dois créer un mimi programme/jeu/etc… en langage python.
Je commence à faire l’interface (le fond sur lequel on disposera toutes nos fonctions ensuite (les question, les interactions de texte avec le joueur…)) de notre jeu qui sera un « love-test » (comparateur de compatibilité amoureuse). La voici :
from tkinter import *
from tkinter.messagebox import *
fenetre = Tk()
(value sert à mettre en relation les boutons)
value = StringVar()
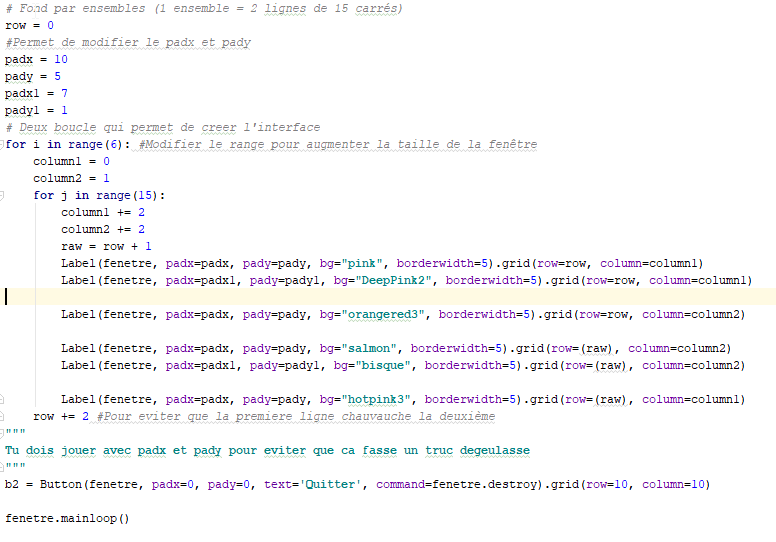
#Fond par ensembles (1 ensemble = 2 lignes de 15 carrés)
#1
column1=0
column2=1
row1=0
row2=1
row3=2
row4=3
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row1, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row1, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row1, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row2, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row2, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row2, column=column1)
#2
column1=0
column2=1
row3=2
row4=3
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row3, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row3, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row3, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row4, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row4, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row4, column=column1)
#3
column1=0
column2=1
row5=4
row6=5
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row5, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row5, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row5, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row6, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row6, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row6, column=column1)
#4
column1=0
column2=1
row7=6
row8=7
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row7, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row7, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row7, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row8, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row8, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row8, column=column1)
#5
column1=0
column2=1
row9=8
row10=9
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row9, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row9, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row9, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row10, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row10, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row10, column=column1)
#6
column1=0
column2=1
row11=10
row12=11
for i in range (15):
column1=column1+2
column2=column2+2
fond= Label(fenetre, padx= 10, pady = 5 , bg= "pink", borderwidth=5 ).grid(row=row11, column=column1)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "DeepPink2", borderwidth=5 ).grid(row=row11, column=column1)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "orangered3", borderwidth=5 ).grid(row=row11, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "salmon", borderwidth=5 ).grid(row=row12, column=column2)
fond= Label(fenetre, padx= 7, pady = 1 , bg= "bisque", borderwidth=5 ).grid(row=row12, column=column2)
fond= Label(fenetre, padx= 10, pady = 5 , bg= "hotpink3", borderwidth=5 ).grid(row=row12, column=column1)
fenetre.mainloop()
**Mais le problème est le suivant : le fond étant très chargé je ne sais pas s’il est possible d’y ajouter des fenêtres sans bousiller/changer de place les petits carrés. **
**En gros, on veut que des fenêtres de dialogue s’affichent (du genre « salut » « quel est ton nom » « combien d’animaux tu as » etc…) les unes après le autres (en cliquant sur ‹ suivant ›) sur ce fond. Mais comment intégrer des fenêtres au fond sans qu’il ne bouge ? **
Je suis totalement débutante ; merci d’avance pour toute aide venant d’une âme charitable !
Dorothée