Salut, je suis a me faire un petit programme pour mon Raspberry et mon PC.
Je désire remplacer mon application sous Windows « Rainmeter » par un affichage que mon Raspberry Pi Zero va devoir gérer.
Je cherche donc à dessiner certains éléments graphique. J’ai commencé à regarder avec « Turtle », qui me semblais prometteur au début, mais c’est une vraie m***e.
La qualité des images a importé est affreuse, du GIF, ce qui limite la palette de couleur. Je n’arrive également pas a placer certains éléments qui me semble pourtant primordiale, comme la taille de l’écran et la position de la tortue.
Actuellement, je code et exécute sous Windows. Je demande un écran de 320x240, selon « screensize() », j’ai cette dimension, mais dans les faits, j’ai de quoi proche de 2000x2000 (je suis en résolution 4K). De plus, je crois devoir vivre avec un « titlebar », ce qui ne m’arrange pas du tout.
J’ai déjà eu a travailler avec Logo Writer, qui est basé exactement sur le principe de la tortue. Mais clairement, cette version est truffé de bugs, les coordonnés semble erronés, la plupart des paramètre sont ignorés et le mouvement de la tortue n’est pas précis, les direction je lui donne ne donne pas le résultat attendu. Par exemple un déplacement de 80x40 donne plus de hauteur que de largeur, pas logique du tout.
J’ai besoin de pouvoir dessiner, ajouter des images et écrire et faire un refresh a toutes les secondes (voir plus vite). La tortue me semble donc trop lente pour ce résultat. J’ai aucun talent en infographie, alors pour moi il est plus facile de programmer mon dessin que de le faire.
Dans mon projet je veux créer des Gauges (3 couleurs; rouge, jaune, vert) avec une flèche, des barres de niveaux et des informations en texte.
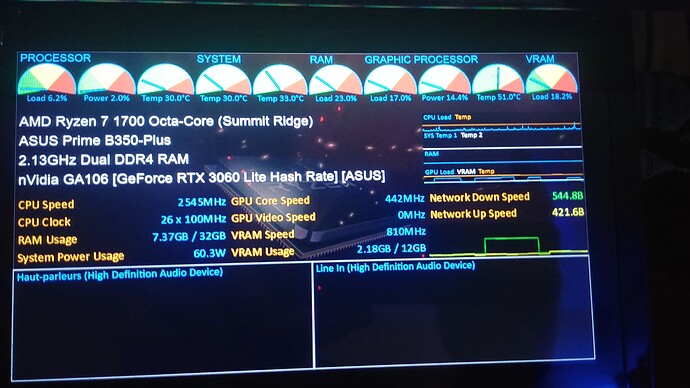
Je cherche a reproduire ceci (sans l’historique à droite et les VU Meter en bas)
1024x600 via un HDMI, affichage dédié de mon PC généré par RainMeter, Skin perso
Alors en résumé, je cherche une librairie simple ou mes coordonnés seront en pixel, débutant de 0,0 pouvant limiter l’écran à celui de mon Raspberry. Pouvant offrir des outils de dessins et d’écriture, avec un taux de rafraichissement rapide et prenant un minimum de ressources. Que je puisse intégrer et manipuler des images avec une transparence si possible.
Thinker et Wx ne me semble pas des librairies viable pour ce projet. Si Turtle est la solution, comment je peux correctement le préparer pour mes besoins ? Car je suis plus confortable de dire à ma tortue va à X et Y que de lui dire déplace devant après tourne, va a droite etc… je veux pouvoir dessiner sur papier avec mes mesures et après transposé le tout en code facile et rapide.
import turtle
from turtle import *
def drawMain():
print("Drawing main app")
wn = turtle.Screen()
wn.screensize(canvwidth=320, canvheight=240)
wn.bgcolor("#aaaaff")
wn.bgpic("bg.gif")
wn.title("PCStats")
wn.addshape("gauge_80x40.gif")
wn.reset()
wn.setworldcoordinates(0,0,320,240)
turtle.penup()
turtle.goto(0,0)
drawGauge(wn)
turtle.goto(80,0)
drawGauge(wn)
wn_run = turtle.Turtle()
turtle.done()
def drawGauge(wn):
print("Drawing a gauge")
turtle.shape("gauge_80x40.gif")
turtle.stamp()
def getData(path):
print("Looking for "+path)
drawMain()
Ce qui me donne cela
Pour moi, 0,0 c’est le coin haut gauche, et non le coin bas gauche, si je « goto » a 80,40, je m’attendrais a voir la tortue à 80px de gauche et 40px du haut et non 80px du centre vers la droite et 40px du centre vers le bas. Et si je définie les coordonnées du monde de 0,0 à 320,240, je m’attend que les mouvement de goto soit entre 0~320 et 0~240 et ne contient aucune valeur négative.
Pour moi, les directions de Turtle doivent être sont déplacement de ou elle ce trouve et le goto devrais être la position absolue. Présentement, si je comprend, peut importe ce que je commande, il marche avec les axes X et Y en positif (+) et négatif (-), comme une carte.
A la limite, quelque chose plus proche du CSS serait le best.
Mon code contient des lignes en test, j’essai de comprendre la logique des paramètres et du résultat. J’ai aussi un document « turtle.cfg » dans lequel je met le 320x240 et les autres valeur par défaut, mais semble l’ignorer en partie.